PageSpeed Insights di Google è uno strumento gratuito che permette di misurare le prestazioni di un sito fornendo risultati di caricamento e consigli per l'ottimizzazione delle pagine.
Il tool è raggiungibile al seguente indirizzo:
https://developers.google.com/speed/pagespeed/insights/?hl=it
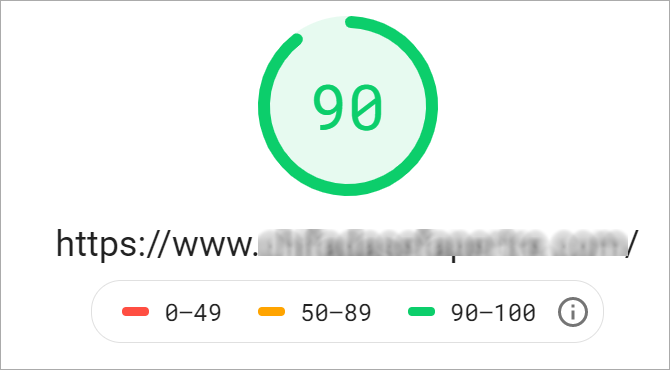
Una volta collegati, è importante inserire l’indirizzo del sito completo di protocollo, www e "/" finale.
Di seguito un esempio: https://www.nomedominio.ext/
I risultati sono mostrati sia per la parte mobile che per la parte desktop e sono suddivisi in una scala da 0 a 100:

Dove:
- Rosso: indica prestazioni scadenti.
- Arancione: indica migliorie da eseguire.
- Verde: indica un buon risultato.
È necessario analizzare entrambe le schede dei risultati (mobile e desktop) e verificare le eventuali migliorie da eseguire in quanto il punteggio ottenuto penalizza o migliora l’indicizzazione del sito web sul motore di ricerca di Google.
Più il punteggio è basso più si viene penalizzati rispetto ad altri siti web.
La prima indicazione è il punteggio relativo alla velocità:

Questo punteggio è il risultato della somma delle metriche di Google che sono basate sull'algoritmo
Lighthouse.
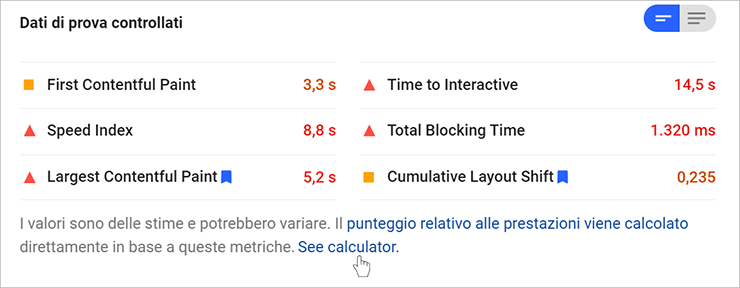
Per verificare quali sono le metriche usate, scorrere in basso e, nella schermata relativa ai dati di prova controllati, cliccare su -
See calculator-:

Anche se il risultato non è basato su dati reali, è utile
analizzarlo per capire dove si verificano i problemi.
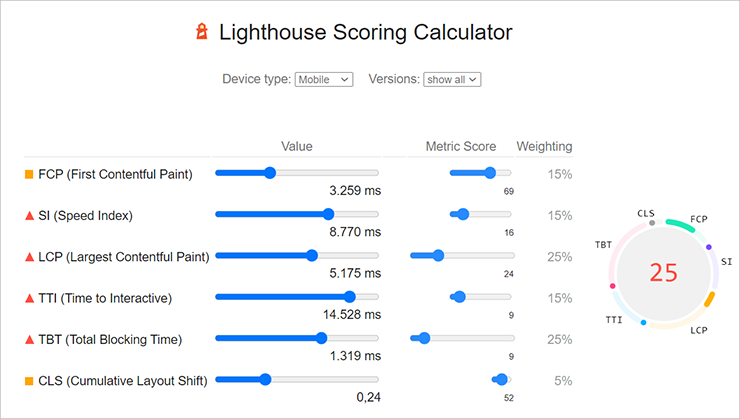
Si aprirà una schermata come la seguente:

Prima di tutto selezionare dal menu in alto
Device type la sezione che si intende analizzare tra "
Mobile" e "
Desktop".
Analizzare il grafico corrispondente alla versione 6 dell'algoritmo (V6).
Per la classificazione dei risultati ottenuti viene utilizzato un sistema con i colori del semaforo dove il rosso e l'arancione indicano le criticità più gravi.
Per migliorare il punteggio ottenuto per il proprio sito, occorre concentrarsi sui simboli rossi e arancioni e che hanno un peso (Weighting) pari al 25% e 15%.
Cliccando e trascinando verso sinistra le lineette blu in corrispondenza di ogni indice (Value), è possibile capire quanto è necessario migliorare quella metrica affinché il simbolo diventi verde e conseguentemente verificare di quanto aumenta il punteggio assegnato al sito.
Per i dettagli su ogni singola metrica cliccare sul link in fondo alla pagina:
https://web.dev/performance-scoring/:

Una volta intercettate le soglie da migliorare, è possibile consultare le sezioni
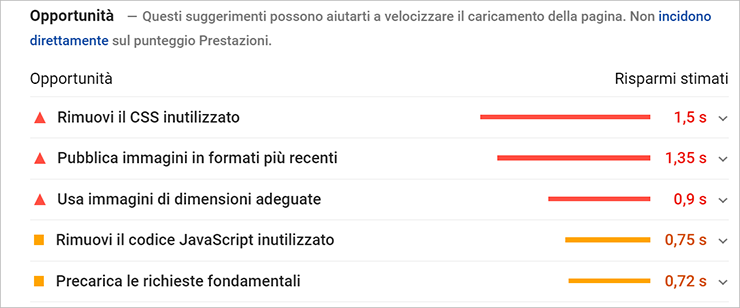
Opportunità e
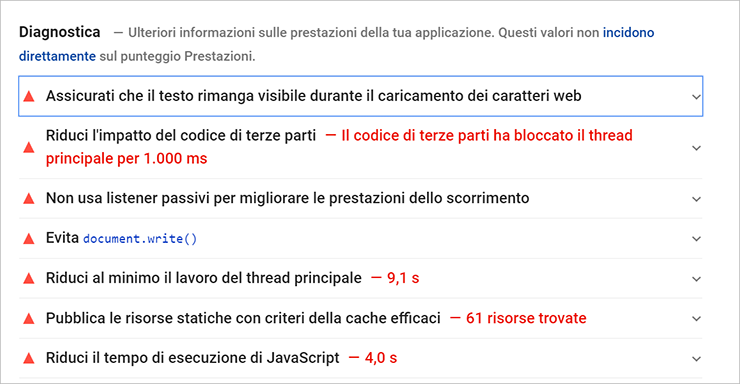
Diagnostica che elencano una serie di suggerimenti e informazioni che sono il risultato dall'analisi del sito stesso.
Cliccando su ciascuna voce si ha il dettaglio degli elementi analizzati e che sono oggetto di migliorie:


Per i dettagli sulle operazioni di ottimizzazione di un sito realizzato con WordPress consultare la guida dedicata.