3.3.8 Supersite 8: aggiungere colonne, moduli, mappe e altri contenuti
Guida valida per SuperSite v.8
La sezione -
Aggiungi Elementi- di
Supersite 8 consente l’
inserimento di elementi, come
colonne,
mappe,
moduli,
contatti,
link ai social e altro. Di seguito i dettagli.
Per aggiungere una nuova colonna sulla pagina del proprio sito
accedere a Supersite 8, quindi:
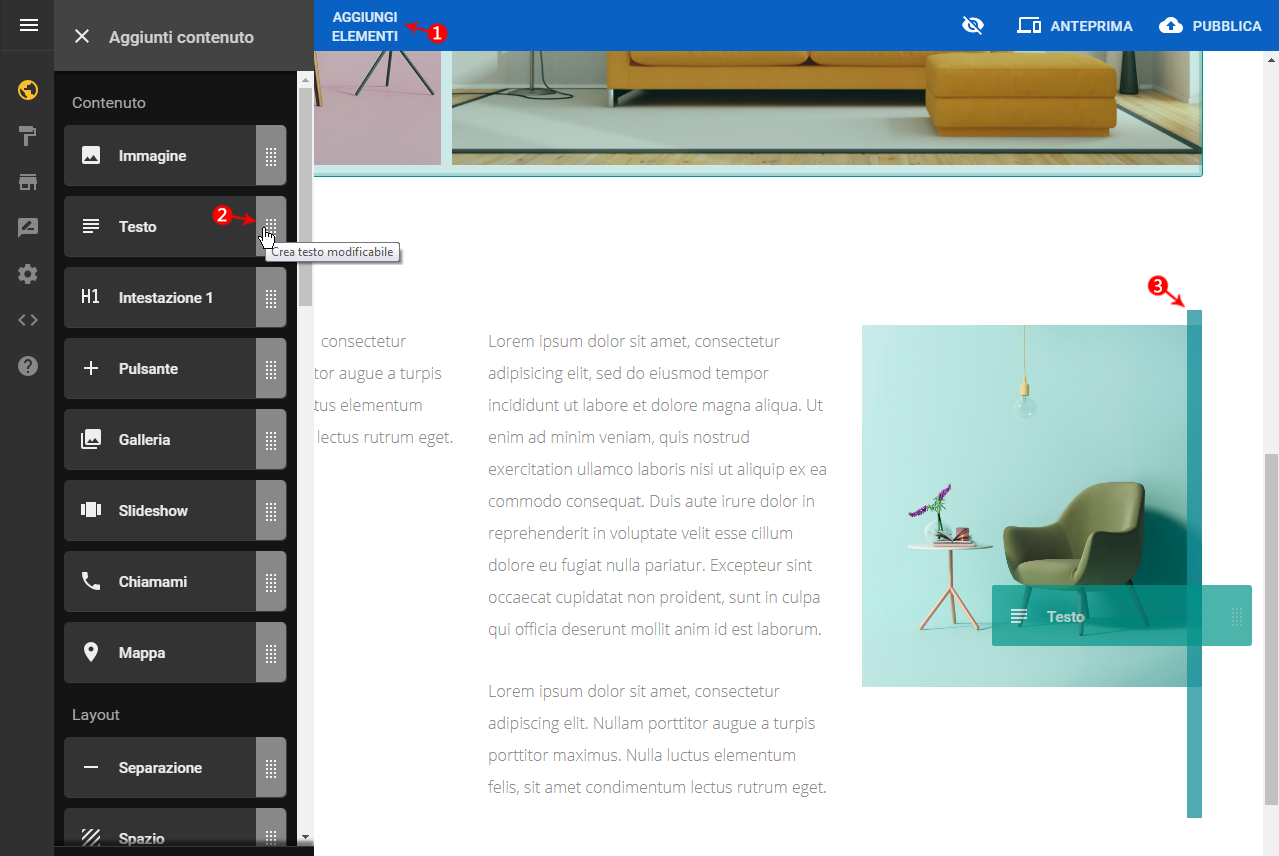
- Cliccare su -Aggiungi elementi- sulla barra in alto;
- Scorrere il menù degli elementi per visualizzare tutti quelli disponibili e trascinare l’elemento desiderato sulla pagina, ad esempio -testo-;
- Posizionarsi all’estrema destra o all’estrema sinistra della pagina e rilasciare l’elemento una volta visualizzata la barra verticale verde che contraddistingue la zona di rilascio, come da immagine seguente:

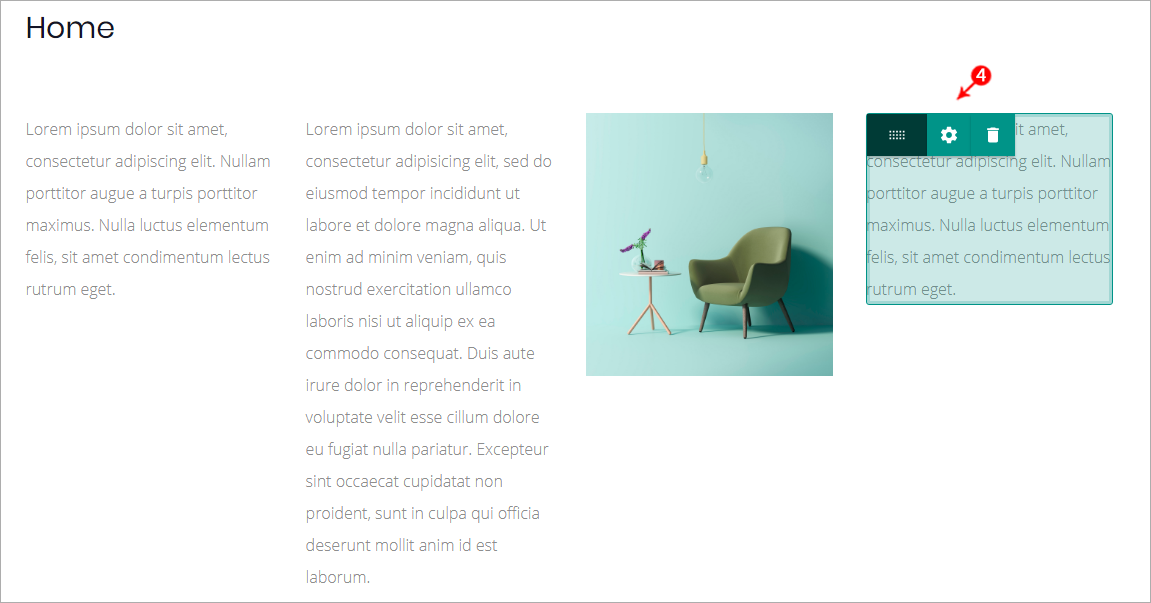
- La nuova colonna di testo è visualizzabile come da immagine di seguito. È possibile procedere allo spostamento, alla modifica o all’eliminazione della stessa, utilizzando il breve menù degli strumenti visibile in verde:

Per aggiungere moduli, mappe o altri elementi sulla pagina del proprio sito
accedere a Supersite 8 quindi:
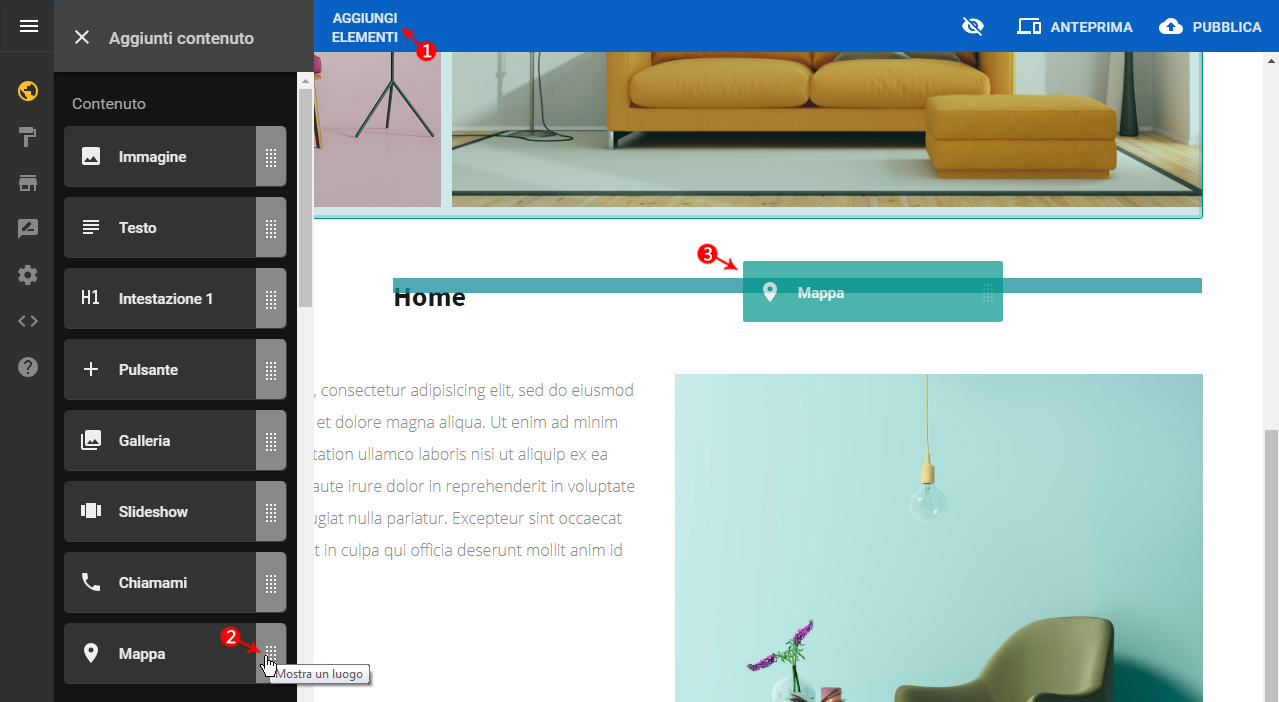
- Cliccare su -Aggiungi elementi- sulla barra in alto;
- Scorrere il menù degli elementi per visualizzare tutti quelli disponibili e trascinare l’elemento desiderato sulla pagina, ad esempio -Mappa-;
- Rilasciarlo sul punto della pagina desiderato. Le zone di rilascio sono indicate in verde mentre si trascina l'elemento sulla pagina, come da immagine di seguito:

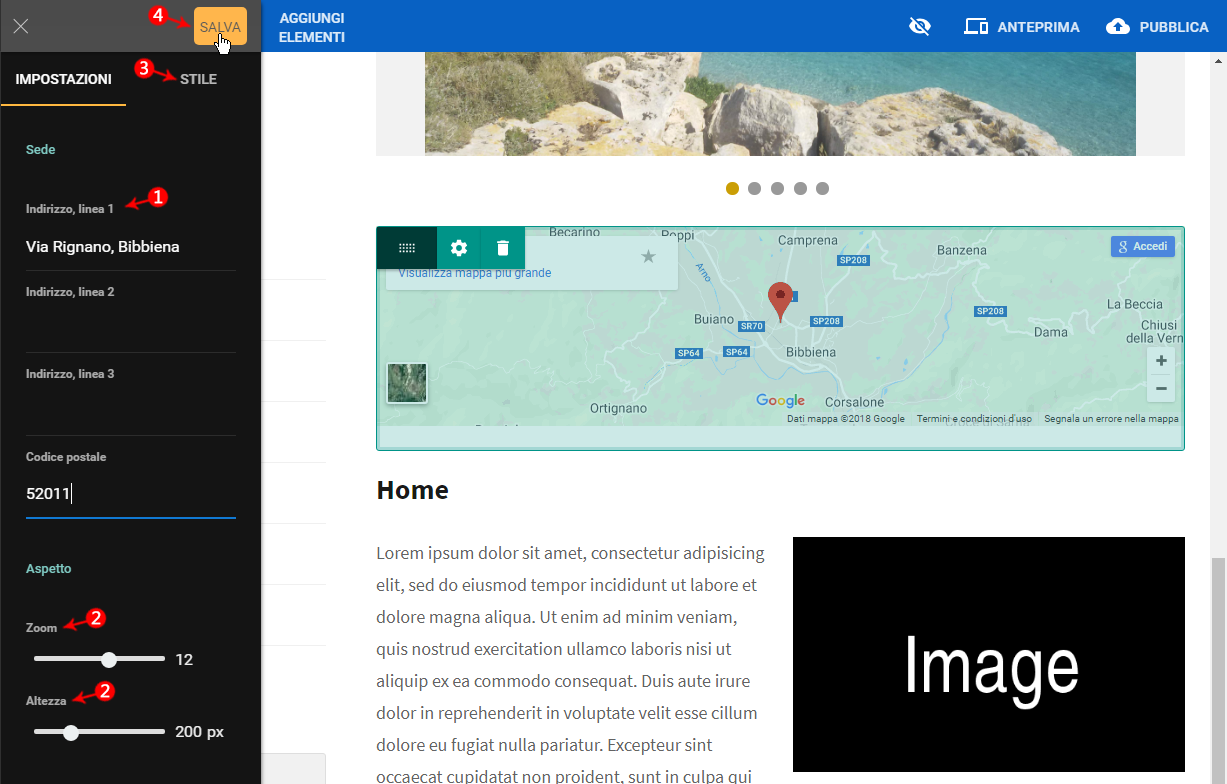
L’elemento così inserito in pagina può essere modificato. Per farlo è sufficiente cliccare sull’elemento stesso evidenziato in verde per far apparire il
pannello delle Impostazioni. Di seguito le operazioni che è possibile compiere con il widget -
Mappa-, mostrate a titolo esemplificativo. Ogni eventuale elemento inserito, mostrerà un menù -
Impostazioni- personalizzato a seconda delle operazioni eseguibili:
- Inserire l’indirizzo che si desidera mostrare sulla mappa;
- Modificare l’aspetto della mappa, zoomando l’immagine o la dimensione della finestra di visualizzazione attraverso il parametro -Altezza-;
- Cliccare sul menù -Stile- per scegliere font e colori;
- Infine cliccare sempre su -Salva- in alto per confermare le modifiche:

Per
inserire il widget -Modulo di contatto- accedere a Supersite 8 quindi:
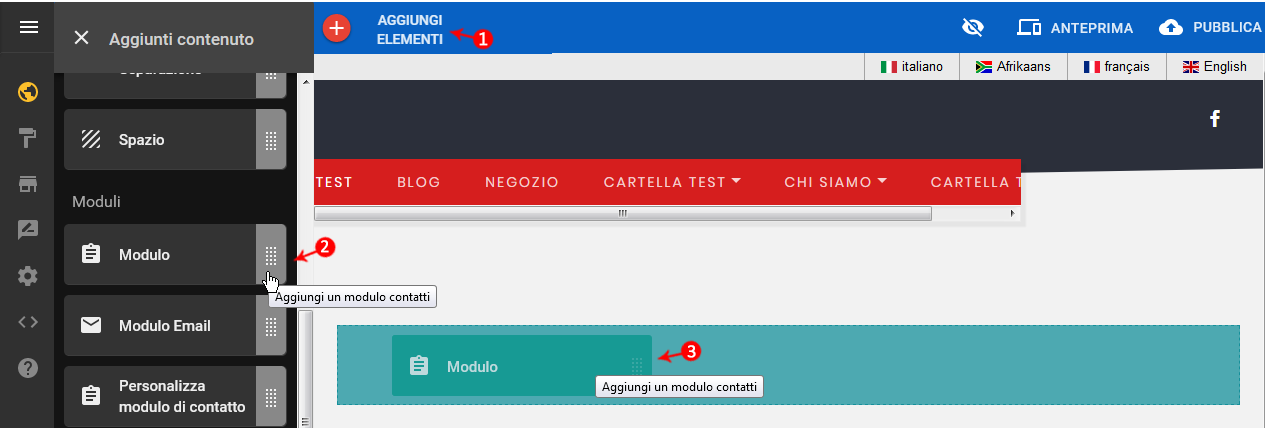
- Cliccare su -Aggiungi elementi- sulla barra in alto;
- Trascinare l’elemento -Modulo- sulla pagina;
- Rilasciarlo sul punto della pagina desiderato. Le zone di rilascio sono indicate in verde mentre si trascina l'elemento sulla pagina, come da immagine di seguito:

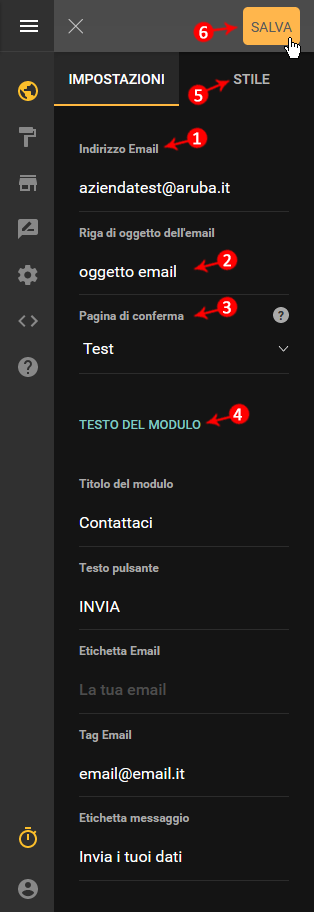
- L’elemento inserito in pagina può essere modificato. Per farlo è sufficiente cliccare sull’elemento stesso evidenziato in verde per far apparire il pannello delle Impostazioni. Di seguito le operazioni che è possibile compiere:
- Inserire l’indirizzo email su cui ricevere le comunicazioni provenienti dal Form di contatto (l’utente che scrive sul Form deve inserire il proprio indirizzo email);
- Oggetto che compare nell’email ricevuta tramite l’invio del Modulo di Contatto;
- Indirizzare i clienti a una pagina personalizzata di conferma invio modulo;
- Compilare i campi relativi al Form di contatto, ad esempio testo del modulo e del pulsante;
- Dal Tab -Stile- è possibile personalizzare il colore dello Sfondo, del Testo Legenda e del Titolo;
- Cliccare su -Salva- per confermare le modifiche:

Per
inserire il widget -Personalizza modulo di contatto- (disponibile solo con la versione
Professional di Supersite8)
accedere a Supersite 8 quindi:
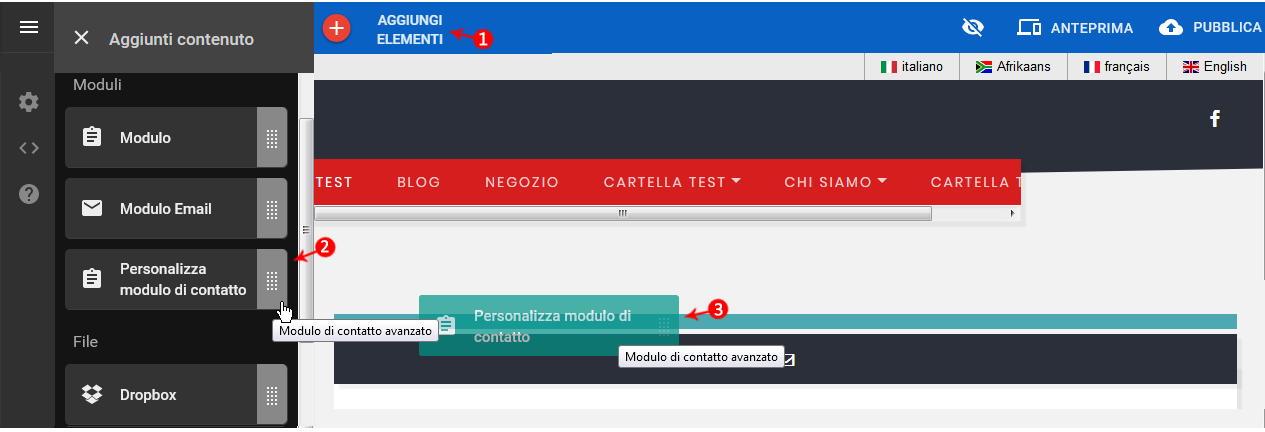
- Cliccare su -Aggiungi elementi- sulla barra in alto;
- Trascinare l’elemento -Personalizza modulo di contatto- sulla pagina;
- Rilasciarlo sul punto della pagina desiderato. Le zone di rilascio sono indicate in verde mentre si trascina l'elemento sulla pagina, come da immagine di seguito:

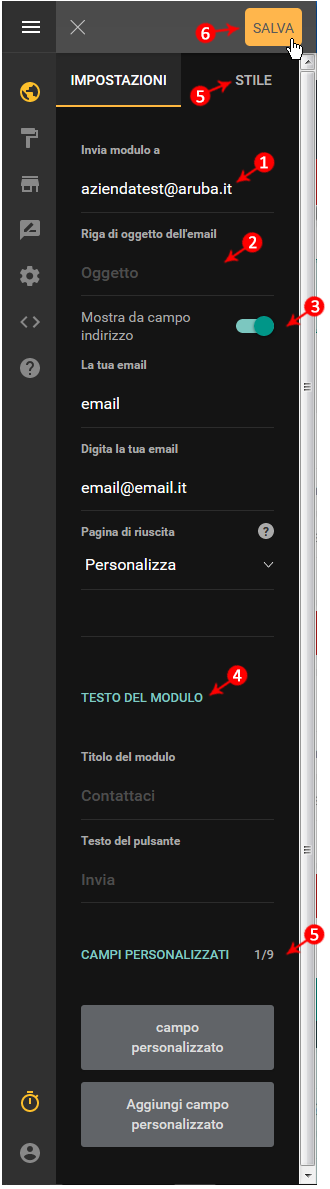
- L’elemento inserito in pagina può essere modificato. Per farlo è sufficiente cliccare sull’elemento stesso evidenziato in verde per far apparire il pannello delle Impostazioni. Di seguito le operazioni che è possibile compiere:
- Inserire l’indirizzo email su cui ricevere le comunicazioni provenienti dal Form di contatto (l’utente che scrive sul Form deve inserire il proprio indirizzo email);
- Oggetto che compare nell’email ricevuta tramite l’invio del Modulo di Contatto;
- Indirizzare i clienti a una pagina personalizzata di conferma invio modulo;
- Rendere o meno visibile il campo -Indirizzo Email-;
- Compilare i campi relativi al Form di contatto, ad esempio testo del modulo e del pulsante;
- E' possibile aggiungere fino a un massimo di nove -Campi personalizzati- su cui digitare il testo desiderato;
- Dal Tab -Stile- è possibile personalizzare il colore dello Sfondo, del Testo Legenda e del Titolo;
- Cliccare su -Salva- per confermare le modifiche:

Quanto è stata utile questa guida?
Non hai trovato quello che cerchi?
Contatta i nostri esperti, sono a tua disposizione.